
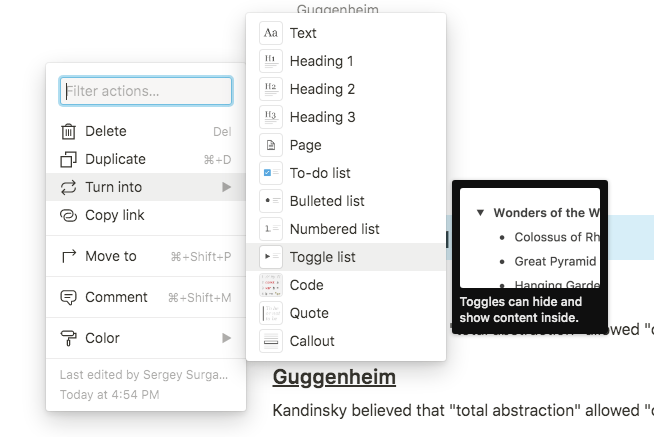
Với toggle list, bạn có thể cho phép hiển thị hoặc ẩn các thành phần con chứa trong nó, phù hợp đối với phần mở rộng, giải thích, bổ sung cho nội dung. Đây là một trong những tính năng hiệu quả, được sử dụng rất nhiều trong Notion.
Thực tế, chức năng này đã được tích hợp sẳn trong ngôn ngữ HTML bằng thẻ details và summary. Khỏi định nghĩa rườm rà, mình test thử đoạn mã sau để thấy kết quả:
<details>
<summary>The details element</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>
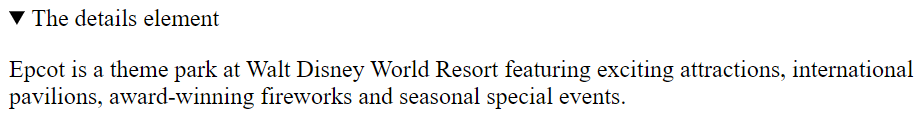
Vì chưa tác động CSS vào nên trông khá đơn điệu, tuy nhiên, nó vẫn đảm bảo chức năng của một toggle list. Sau đây, tôi sẽ giới thiệu với các bạn một số mẫu toggle list đã được tùy chỉnh và cách điệu bằng CSS:
DETAILS ELEMENT FOR HELP TEXT
Ta có thể dùng the details để cung cấp một thông tin bổ sung cho các form nhập liệu, điều này sẽ giúp người dùng dễ dàng hơn khi thao tác với các form.
Link: https://codepen.io/NielsVoogt/pen/PoZqzGx
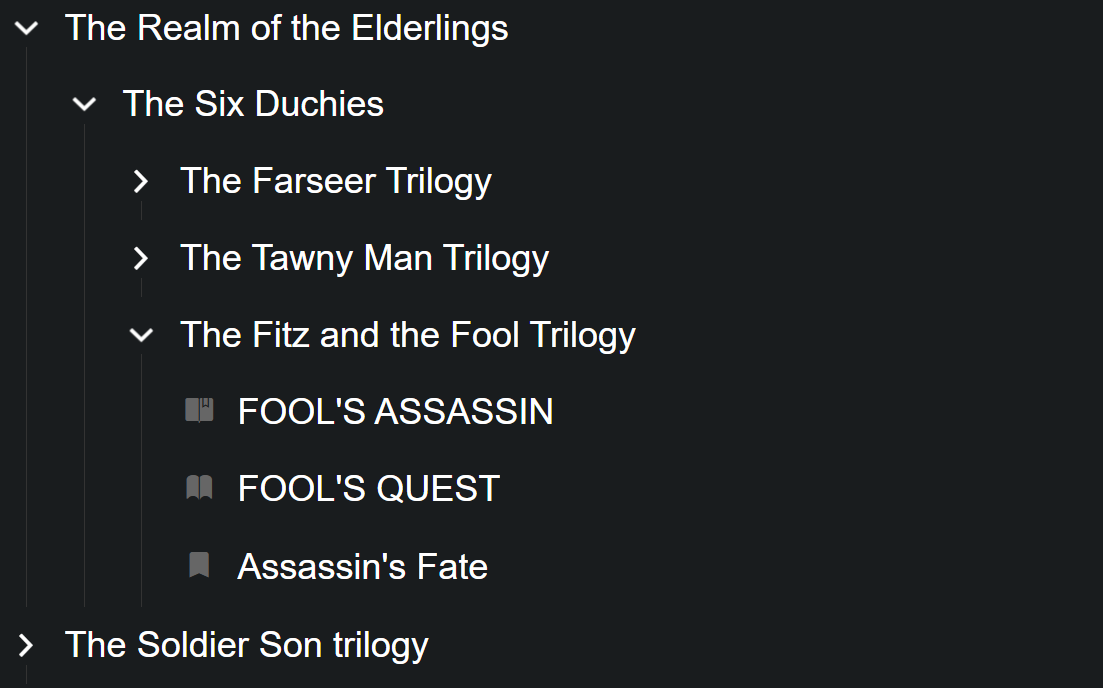
TREEVIEW DETAILS/SUMMARY

Mẫu này khá đẹp, thích hợp với các tài liệu có nhiều cấp đề mục. Mặc định, người ta thiết kế giao diện tối, mình có thể tùy chỉnh màu lại theo thị hiếu của cá nhân.
Link: https://codepen.io/johnbarnitz/details/gOPbVer
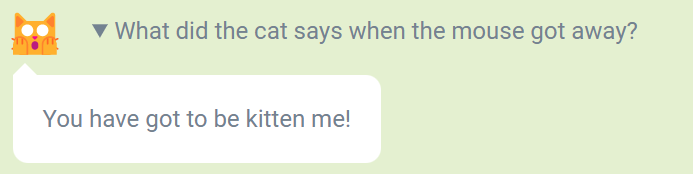
HTML5 DETAILS & SUMMARY

Mẫu này được thiết kế theo phong cách hết sức dễ thương với một biểu tượng emotion kèm theo, nó chạy tốt với hầu hết trình duyệt hiện nay.
Link: https://codepen.io/jenning/details/WKqQzN
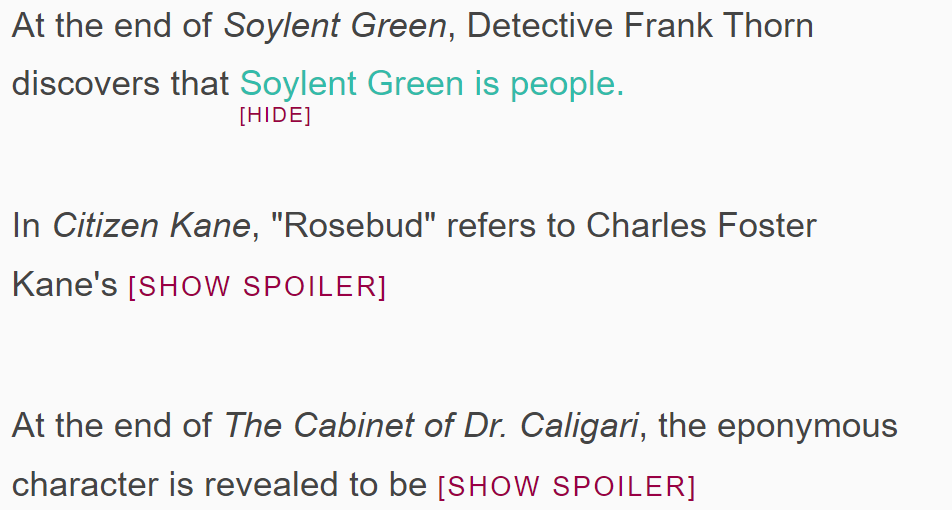
SPOILER ALERT WITH <DETAILS> AND <SUMMARY>

Một cách xử lí thông minh nhằm ẩn hiện một nội dung văn bản, tôi chưa thử với công thức toán học, nhưng khả năng rất cao là vẫn chạy được bằng Mathjax.
Link: https://codepen.io/abcretrograde/pen/MGzqLr
Thật ra còn rất nhiều mẫu hay ho khác, nhưng cá nhân tôi ưng ý với những mẫu này nên thuận tiện chia sẻ lại với anh em, hy vọng là nó hữu ích.
