
Trong quá trình soạn thảo tài liệu bằng LaTeX, có rất nhiều vấn đề phát sinh, đòi hỏi chúng ta phải tìm biện pháp giải quyết. Lâu dần, những biện pháp này trở thành kinh nghiệm, thành thủ thuật để xử lý cho những trường hợp tương tự. Trong bài viết này, tôi xin chia sẻ với các bạn một số kinh nghiệm mà tôi đã tích lũy được trong những năm qua.
Nhảy cột trong môi trường multicols
Khi chia cột văn bản, dù là môi trường Word hay LaTeX thì văn bản cũng sẽ tự động chia đều nội dung sao cho giữa các cột có chiều cao cân đối. Nếu chúng ta muốn một phần nội dung của văn bản bắt buộc nhảy qua cột tiếp theo thì ta chèn lệnh sau vào trước phần nội dung đó:
\vfill\null
\columnbreakDưới đây là hình ảnh minh họa tình huống trước và sau khi áp dụng thủ thuật trên:


Bo tròn khi chèn hình ảnh
Trong LaTeX, ta có thể chèn một hình ảnh bên ngoài vào tài liệu bằng lệnh \includegraphics, chẳng hạn:
\includegraphics[width=6.9cm,height=3.5cm]{img/11C4B10-02.jpg}Nhưng nếu ta muốn bo tròn bốn góc của hình ảnh này thì có thể dùng kỹ thuật biến hình ảnh này thành một node trong môi trường tikzpicture. Cụ thể là ta sẽ dùng lệnh clip để vẽ một hình chữ nhật với kích thước cho trước, hình chữ nhật này được thiết lập là bo tròn bốn góc, sau đó ta chèn lệnh includegraphics vào môi trường node, cũng với kích thước của hình chữ nhật.
\begin{tikzpicture}
\clip [rounded corners=3pt] (0,0) rectangle coordinate (centerpoint) (6.9cm,3.5cm);
\node [inner sep=0pt] at (centerpoint){
\includegraphics[width=6.9cm,height=3.5cm]{img/11C4B10-02.jpg}
};
\end{tikzpicture}Ta được sản phẩm như thế này:

Thứ tự trước sau trong vẽ hình không gian
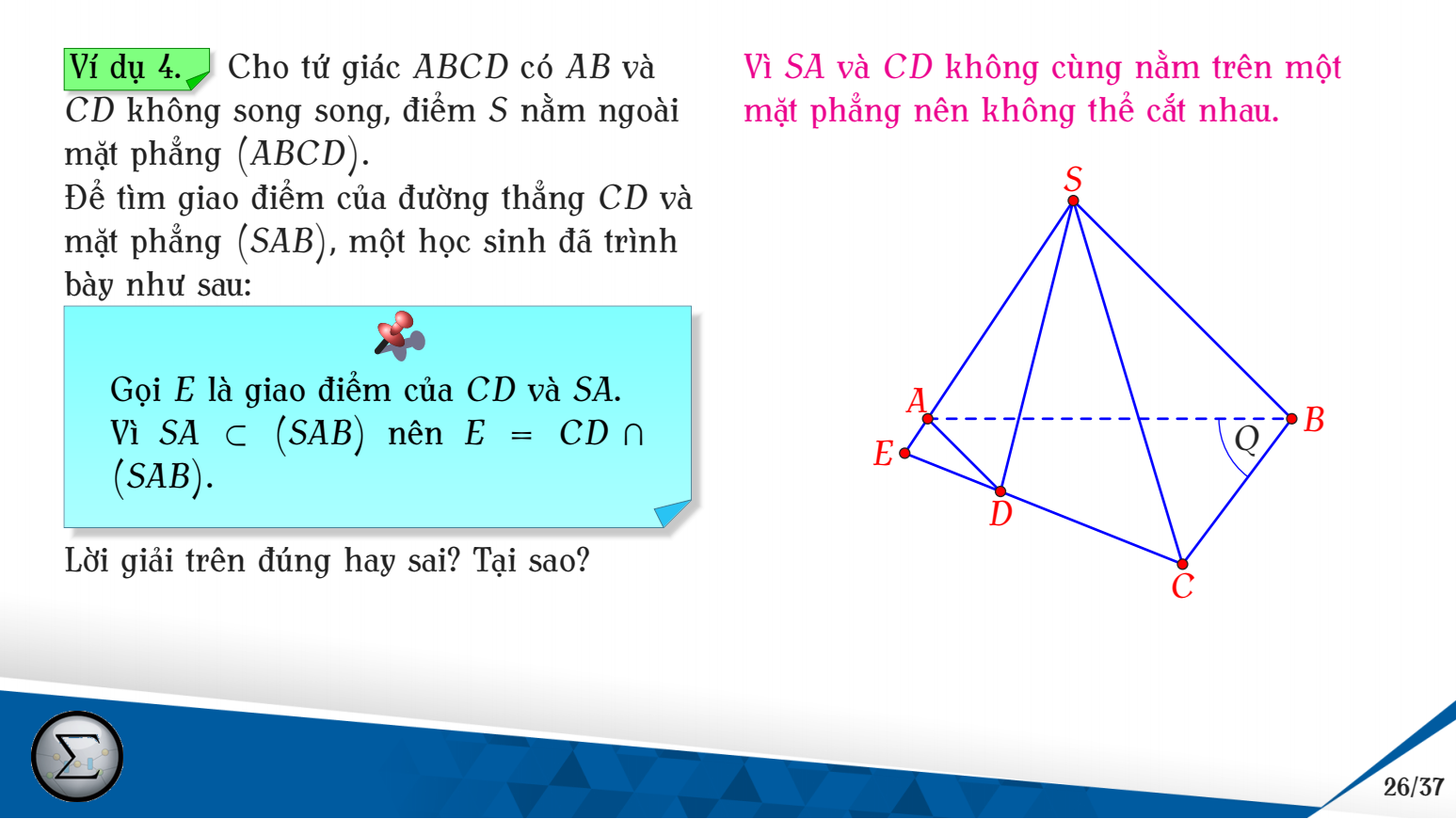
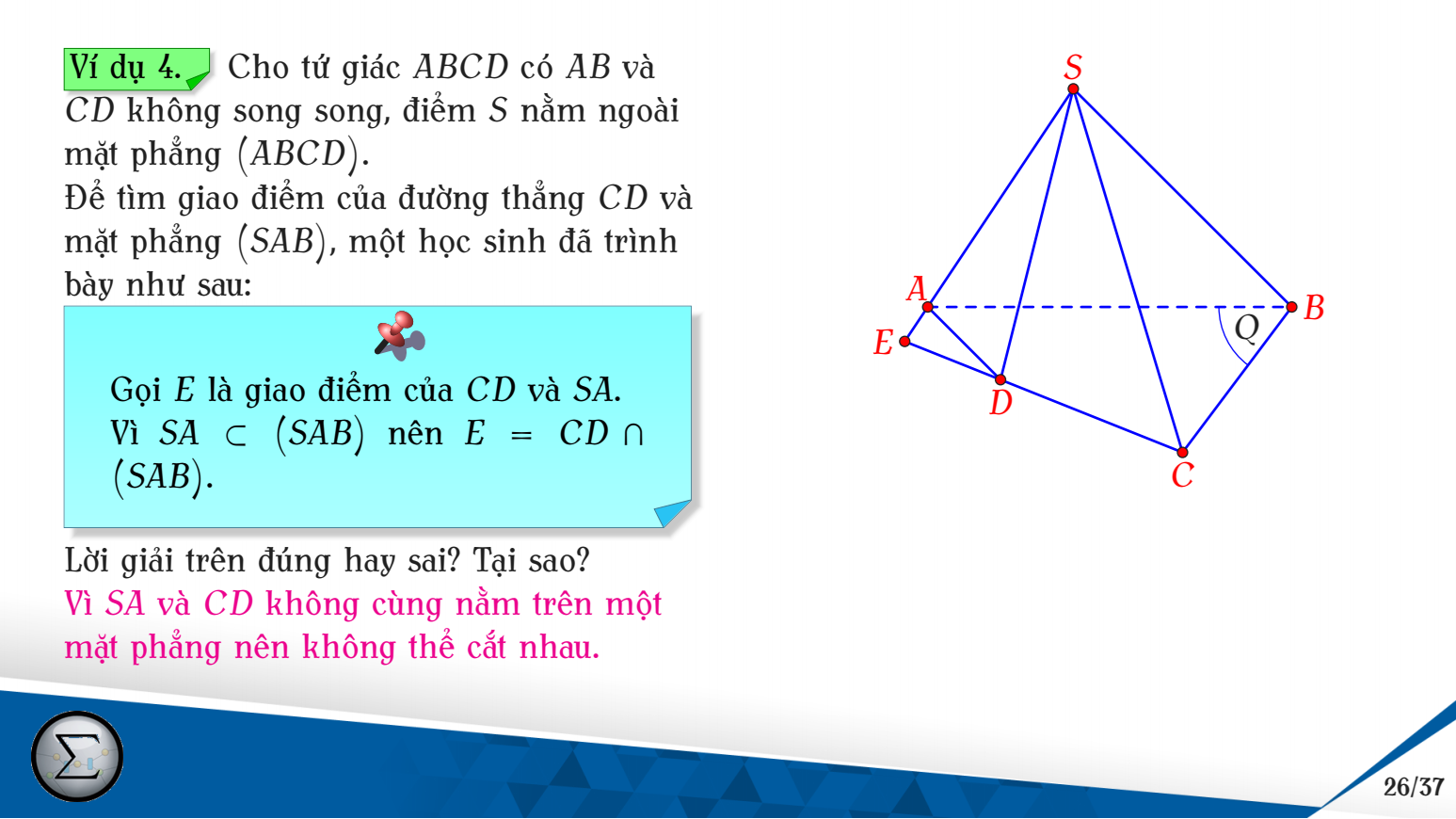
Hình biểu diễn của một hình không gian có những đường nét liền (biểu diễn đường nhìn thấy được) và đường nét đứt (đường bị khuất). Rõ ràng, đường nét liền phải nằm đè lên đường nét đứt. Do đó, khi vẽ, ta cần đặt lệnh vẽ đường nét đứt trước, rồi mới tới lệnh vẽ đường nét liền, chẳng hạn:
\draw[thick,blue,dashed] (B)--(D)--(C)--(A)--(D)--(S)--(O);
\draw[thick,blue] (S)--(B)--(A)--(S)--(C)--(B);Mặt khác, khi cần tô màu (fill) để làm nổi bật các mặt phẳng, ta có thể gặp tình huống là phần tô màu che mất hoàn toàn những đường nét khác. Lúc này, ta chỉ cần thêm tùy chỉnh opacity vào lệnh \fill là phần tô màu sẽ trở nên trong suốt, tùy theo tỉ lệ opacity (từ 0 đến 1) mà ta đưa vào.
\begin{tikzpicture}[>=latex,line join=round, line cap=round, scale=0.6]
\coordinate (A) at (0,0);
\coordinate (B) at (5,0);
\coordinate (D) at (2,1.5);
\coordinate (C) at ($(B)+(D)-(A)$);
\coordinate (O) at ($(A)!0.5!(C)$);
\coordinate (S) at (1,5);
\draw[thick,blue,dashed] (B)--(D)--(C)--(A)--(D)--(S)--(O);
\fill[pink,opacity=0.5] (S)--(A)--(C)--cycle;
\fill[green,opacity=0.5] (S)--(B)--(D)--cycle;
\draw[thick,blue] (S)--(B)--(A)--(S)--(C)--(B);
\foreach \x/\g in {A/-90,B/-90,C/0,D/160,O/-90,S/90}
\draw[fill=white] (\x) circle (1.5pt)+(\g:4mm) node {$\x$};
\end{tikzpicture}
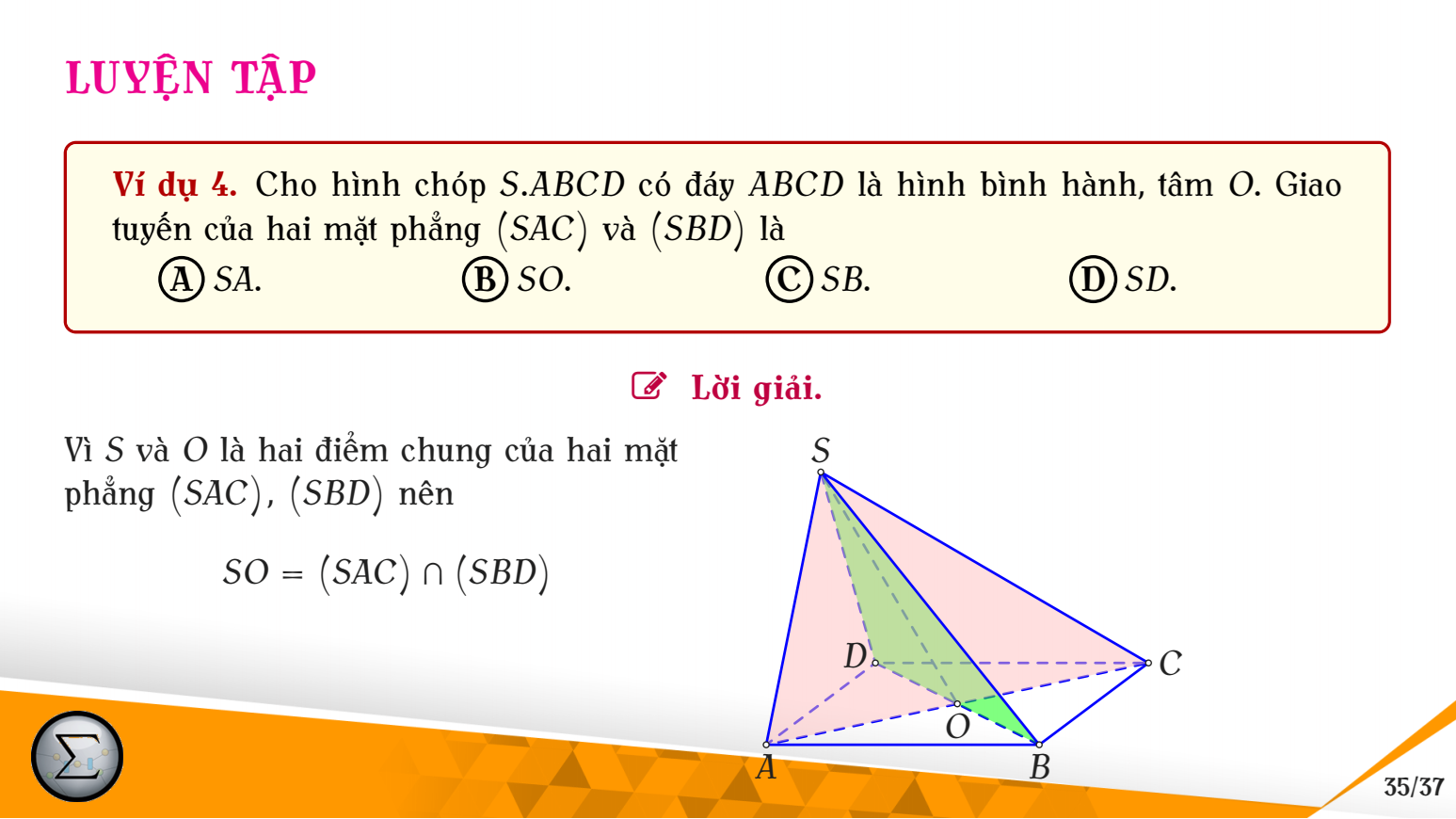
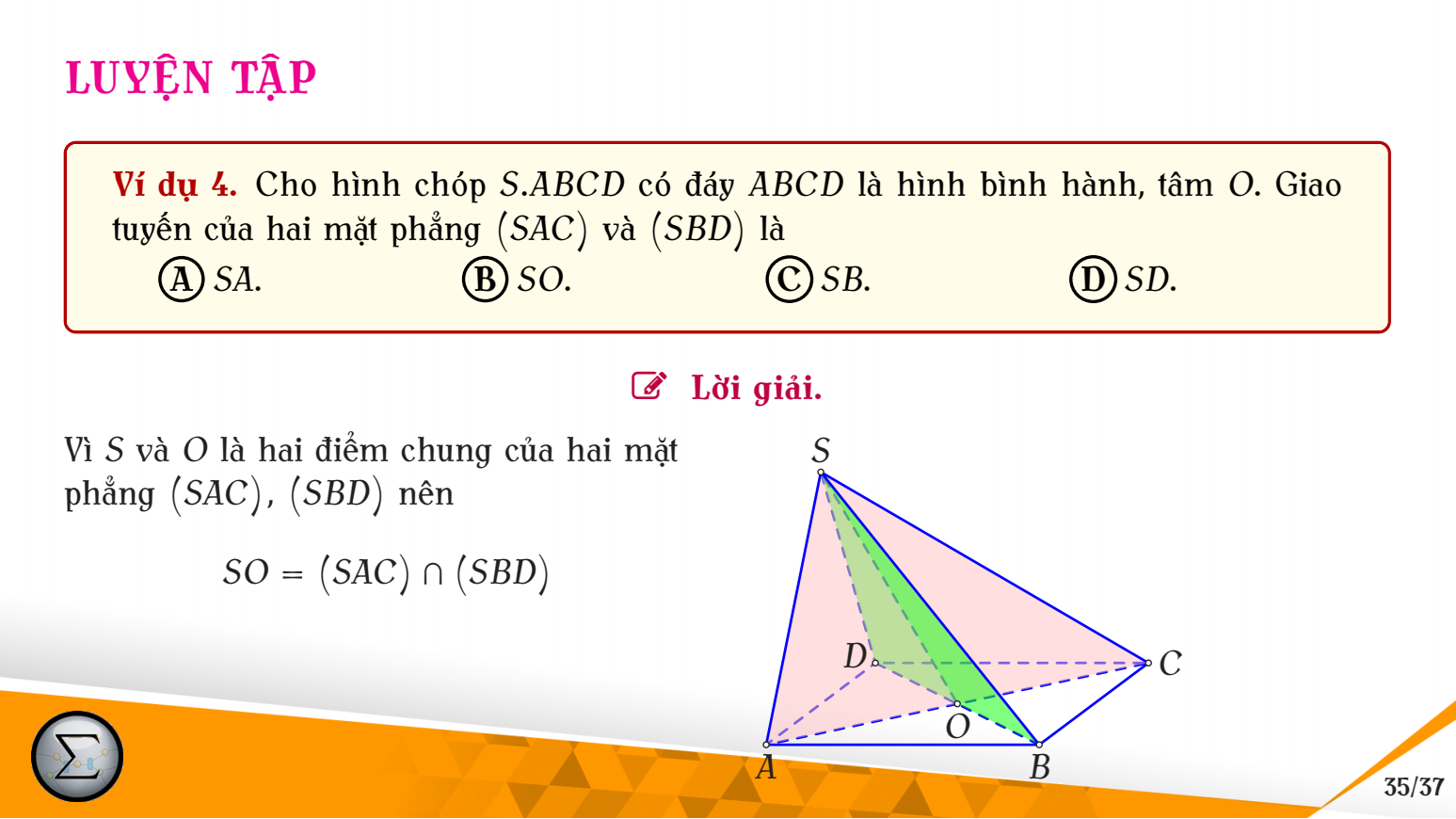
Mặc dù vậy, hình ảnh trên vẫn còn một vấn đề: mặt phẳng (SBD) cắt mặt phẳng (SAC) theo giao tuyến SO, trong đó thì miền phẳng (SOD) bị che bởi mặt phẳng (SAC), còn miền (SBO) nằm phía trước, nên ta cần tách lệnh \fill[green,opacity=0.5] (S)--(B)--(D)--cycle; thành hai lệnh riêng, và phải sắp thứ tự so với lệnh tô màu mặt phẳng (SAC), cụ thể như sau:
\fill[green,opacity=0.5] (S)--(D)--(O)--cycle;
\fill[pink,opacity=0.5] (S)--(A)--(C)--cycle;
\fill[green,opacity=0.5] (S)--(B)--(O)--cycle;Và đây là sản phẩm mới:

Hôm nay tạm chia sẻ một vài kinh nghiệm cá nhân, quý đồng đạo có ý kiến hay thắc mắc về bài viết này, xin để lại bình luận bên dưới nhé, xin chào và hẹn gặp lại.
